
목차
1. 네이버 서치 어드바이저 SEO 오류 발견
네이버 서치 어드바이저를 뜯어보던 중. "URL 검사"의 "SEO" 항목에 느낌표 표시가 떠 있는 걸 발견했습니다. 대충 봐도 뭔가 잘못되어 있다는 느낌이 확 옵니다. "<H1> 요소가 2개 이상 발견"이라는 문구가 달려있네요.

1-1. SEO(검색엔진 최적화)란?
SEO는 검색 엔진 최적화(Search Engine Optimization)의 줄임말로, 웹 페이지나 웹 사이트가 검색 엔진에서 노출되고 순위를 높이는 기술과 전략을 의미합니다. 검색 엔진은 사용자의 검색 요청에 가장 관련성 높은 페이지를 제공하기 위해 다양한 알고리즘과 규칙을 사용합니다. SEO는 검색 엔진이 웹 페이지를 쉽게 이해하고 평가할 수 있도록 최적화하는 것입니다. 이를 통해 웹 페이지는 더 높은 검색 엔진 순위를 얻어 유기적인 트래픽을 유도할 수 있습니다.

네이버 서치 어드바이저에서 제공하는 [SEO 기본 가이드]를 보면, SEO가 잘 된 콘텐츠는 네이버 검색로봇의 분석에 용이하다고 언급하고 있습니다.
1-2. H1 태그란?
H1 태그는 HTML에서 제목을 나타내는 태그입니다. "H"는 'Heading'의 약자이며, 숫자가 커질수록 제목의 수준이 낮아집니다. H1 태그는 웹 페이지에서 가장 중요한 제목으로 간주되며, 한 페이지에는 보통 하나의 H1 태그만 사용하는 것이 좋습니다. H1 태그를 사용하여 제목을 구성하면 검색 엔진은 웹 페이지의 내용과 주제를 파악하기 쉽게 됩니다. 또한, 사용자들에게도 웹 페이지의 구조와 내용을 명확하게 전달할 수 있습니다.
1-2-1. 티스토리 북클럽 스킨 H1 태그 2개
티스토리 북클럽 스킨은 블로그 제목을 H1 태그로 설정한 것이 기본값으로 되어 있습니다. 글을 발행을 하면, 글제목만 H1이 되어야 하는데, 블로그 제목이 H1으로 같이 잡혀버리는 것이죠. 따라서 아래와 같이 H1이 2개 이상 발견되는 것입니다.

블로그 제목을 H1에서 빼주는 작업을 해서 이 문제를 해결해 보겠습니다.
2. 티스토리 스킨 편집으로 문제 해결
2-1. HTML 편집
'command + F'를 눌러서 검색창을 띄웁니다. (윈도우의 경우 'control + F'입니다.) "##_title_##"을 검색해서 "<h1>" 태그를 찾아줍니다.
##_title_##↘여기서 복사 가능합니다.

"h1"을 'p'로 수정해 줍니다.

2-2. CSS 편집
'command + F'를 눌러서 검색창을 띄웁니다. (윈도우의 경우 'control + F'.) "#header h1"를 입력해서 찾아줍니다.
#header h1↘여기서 복사 가능합니다.

총 다섯 개의 "#header h1"이 나왔습니다. '#header p'로 변경해 줍니다.

3. 네이버 서치 어드바이저에서 오류 해결 결과 확인
3-1. 웹페이지 수집
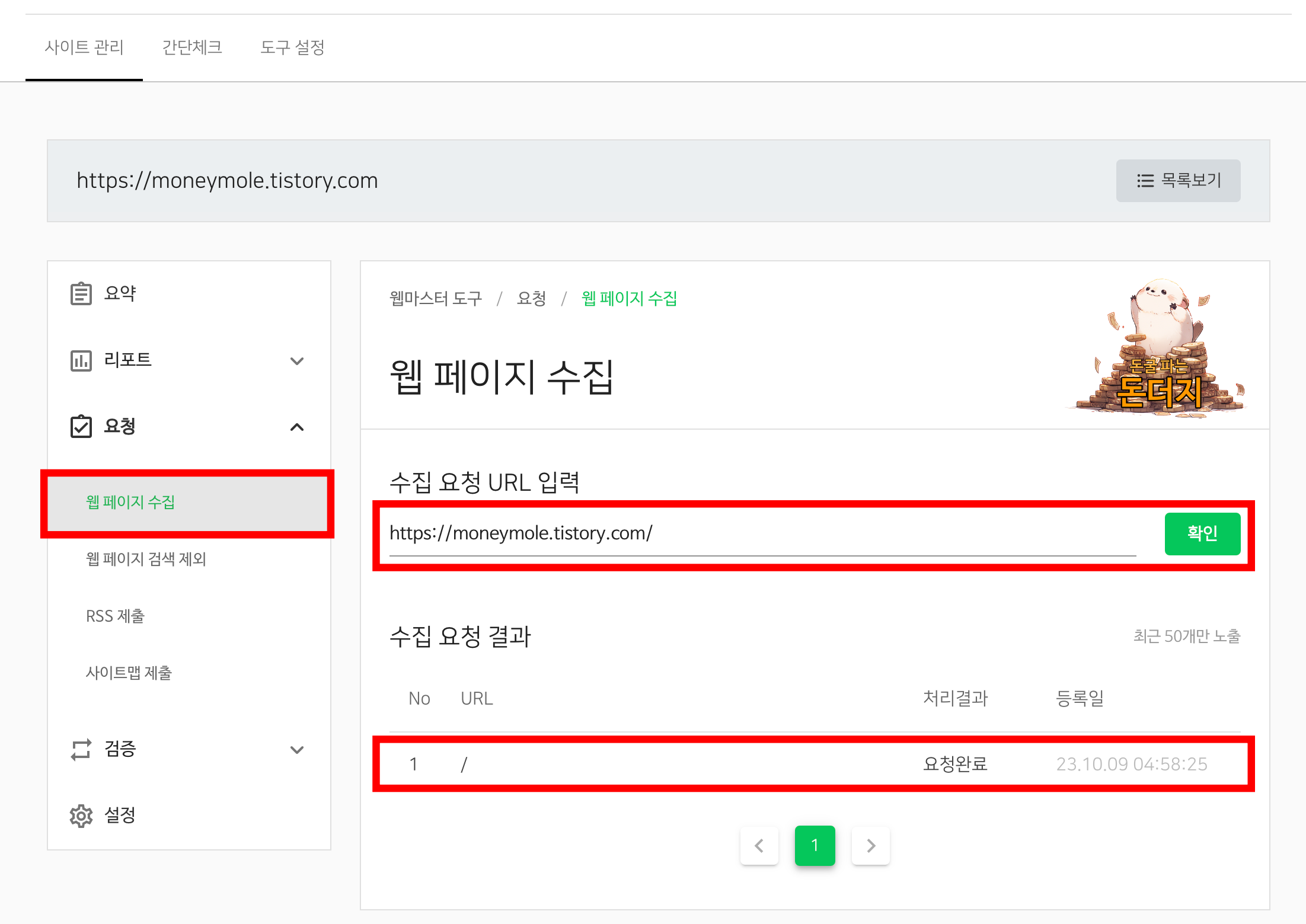
사이드바 "요청"의 "웹 페이지 수집"에 들어갑니다. "수집 요청 URL 입력"에 블로그 주소를 넣고 "확인" 버튼을 누릅니다.

3-2. URL 검사
사이드바 "검증"의 "URL 검사"에 들어갑니다. 블로그 주소를 입력하고 "확인" 버튼을 누릅니다. 처음에 떴던 SEO 이상 화면이 없어진 것을 볼 수 있습니다.

※ 참고한 블로그
1. 김개똥의 성공스토리 님의 티스토리 블로그 <김개똥의 티스토리>
<H1> 요소가 2개 이상 발견 티스토리 간단하게 해결
네이버 서치어드바이저 또는 빙 웹마스터 도구 등을 이용하다가 보면 '<H1> 태그 요소가 2개 이상 발견' 되었다고 나오는 경우가 있습니다. 이는 SEO 적 으로 문제가 있다고 판별하여 나오는 이야기
gddong22.tistory.com
※ 검색 엔진 최적화(SEO) 수익형 블로그 만들기
이외에도 검색 엔진 최적화에 도움이 되는 다른 방법들은 아래 글에 정리해 두었습니다.
티스토리 블로그_수익형 블로그 검색 엔진 최적화(SEO) 설정
수익형 티스토리 블로그 개설부터 세팅 방법의 모든 것입니다. 제대로 수익 내는 블로그 되는 그날까지! 열심히 달려보자고요!!!! 목차 1. 티스토리 새 블로그 만들기 티스토리에 회원가입 후 새
moneymole.tistory.com



