
티스토리에 자동 목차를 넣는 방법은 여러 가지가 있습니다. 그중에서 저는 본문 내에 넣는 목차와, 본문 바깥 사이드에 넣는 목차를 적용해 보았습니다. 이번 글은 본문 바깥 사이드에 넣는 목차를 만드는 법입니다.
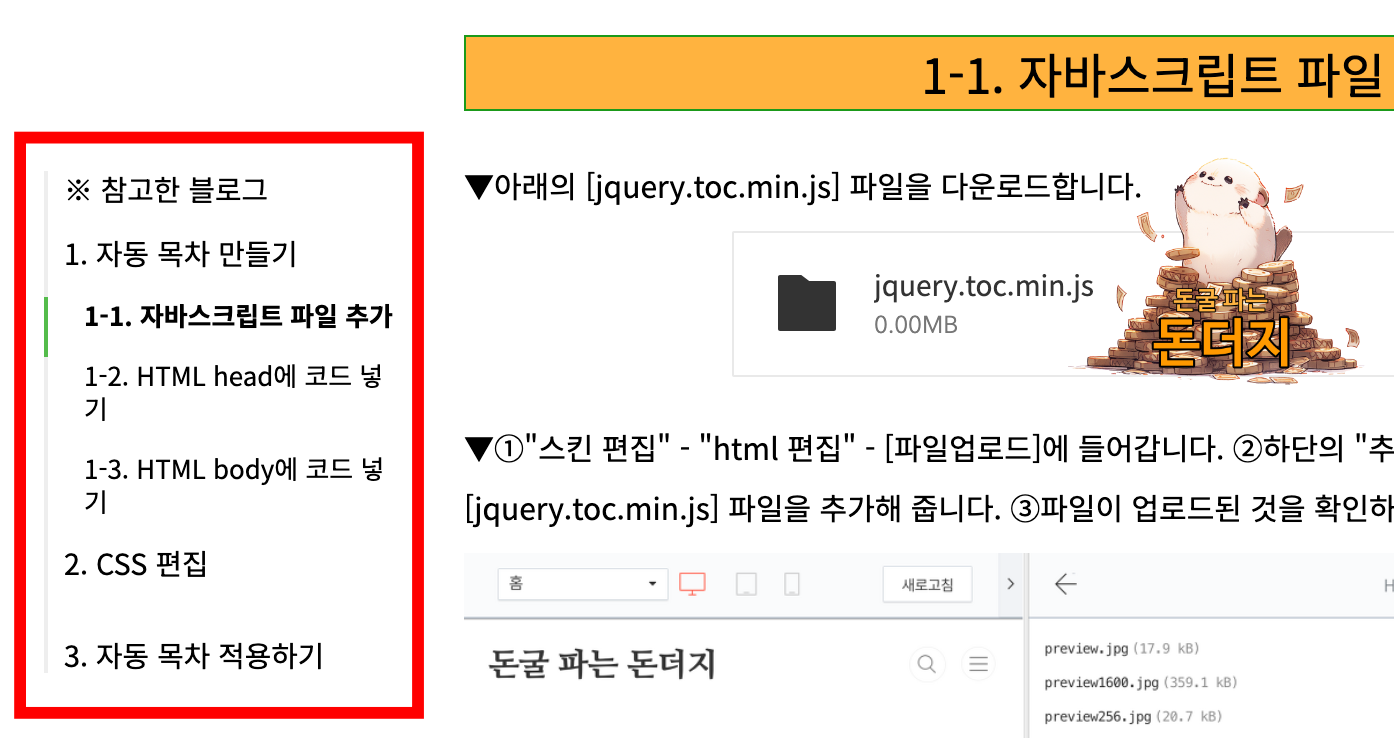
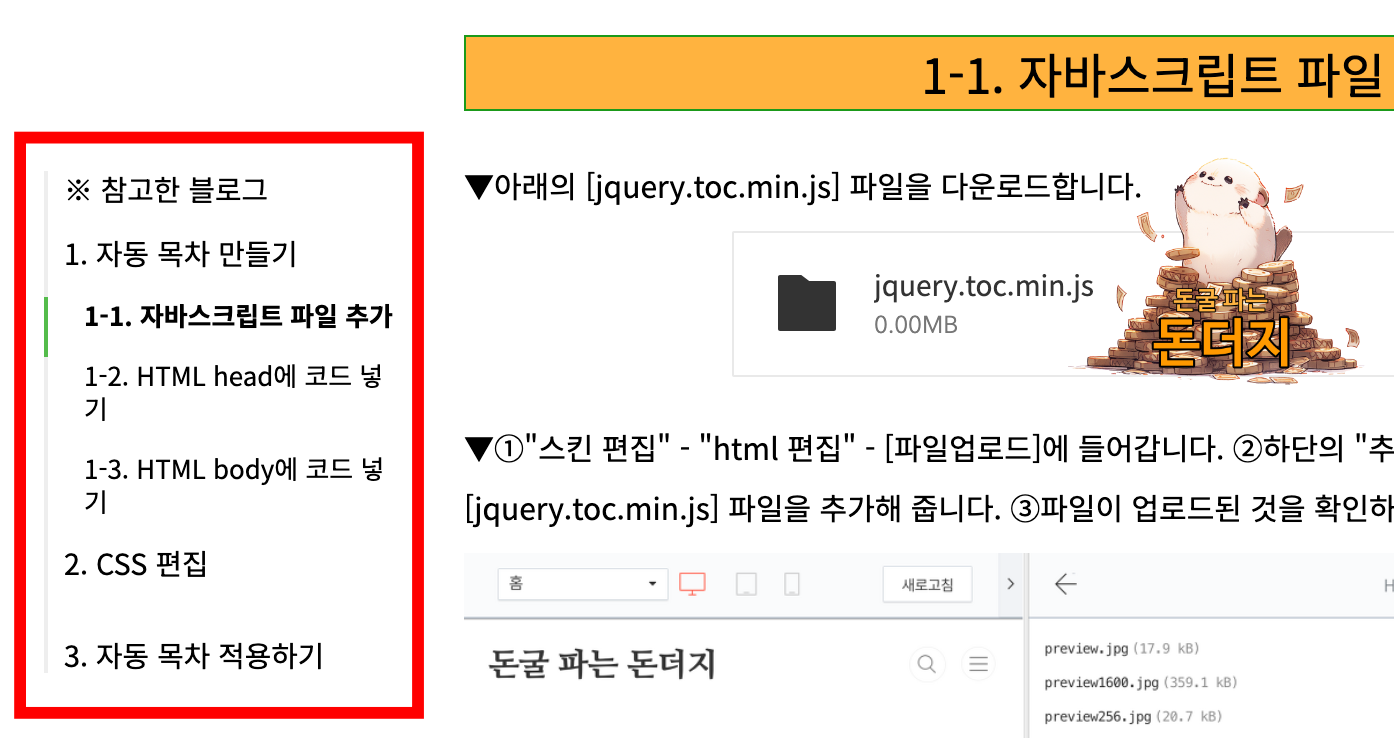
▼아래의 이미지처럼 본문 왼쪽 사이드에 들어가는 목차를 생성해보려고 합니다. 소제목에 따라 자동으로 생성됩니다. 스크롤 반응형 목차로, 스크롤이 내려가도 왼쪽에 목차가 따라다닙니다. 클릭을 하면 해당 위치로 이동하기도 합니다.

목차
1. 사이드 자동 목차 만들기
1-1. HTML 코드 추가
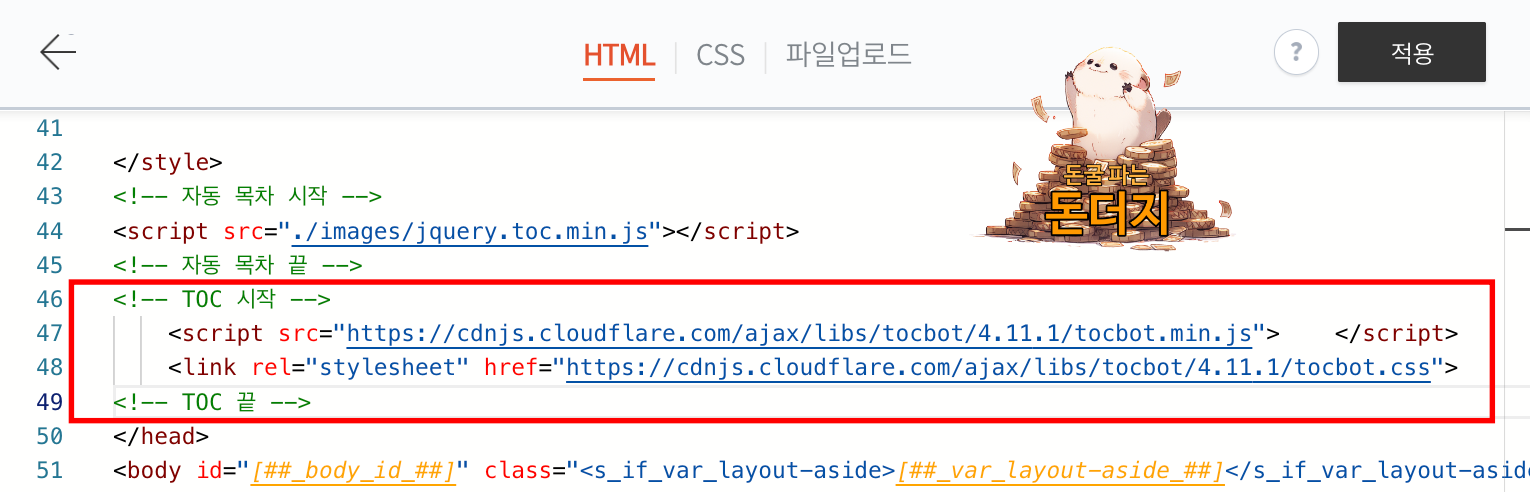
HTML 편집에서 </head> 태그 위에 아래 코드를 넣어줍니다.

아래 코드블록에서 복사해 가시면 됩니다.
<!-- TOC 시작 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.min.js"> </script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.css">
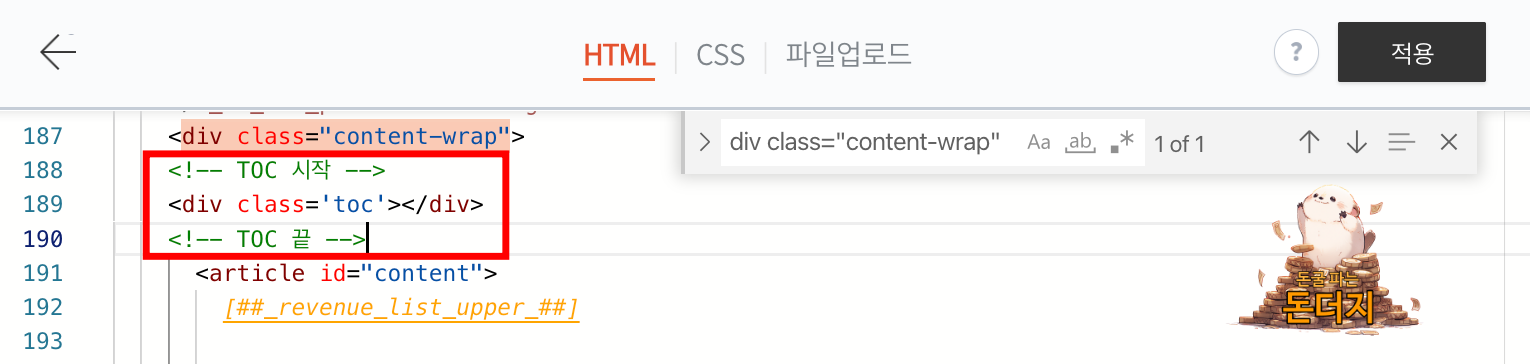
<!-- TOC 끝 -->[커맨드(컨트롤) + F]로 <div class="content-wrap">을 찾아줍니다.
<div class="content-wrap">↘여기서 복사해 가세요.

아래 코드를 복사해서 <div class="content-wrap"> 바로 밑에 붙여줍니다.
<!-- TOC 시작 -->
<div class='toc'></div>
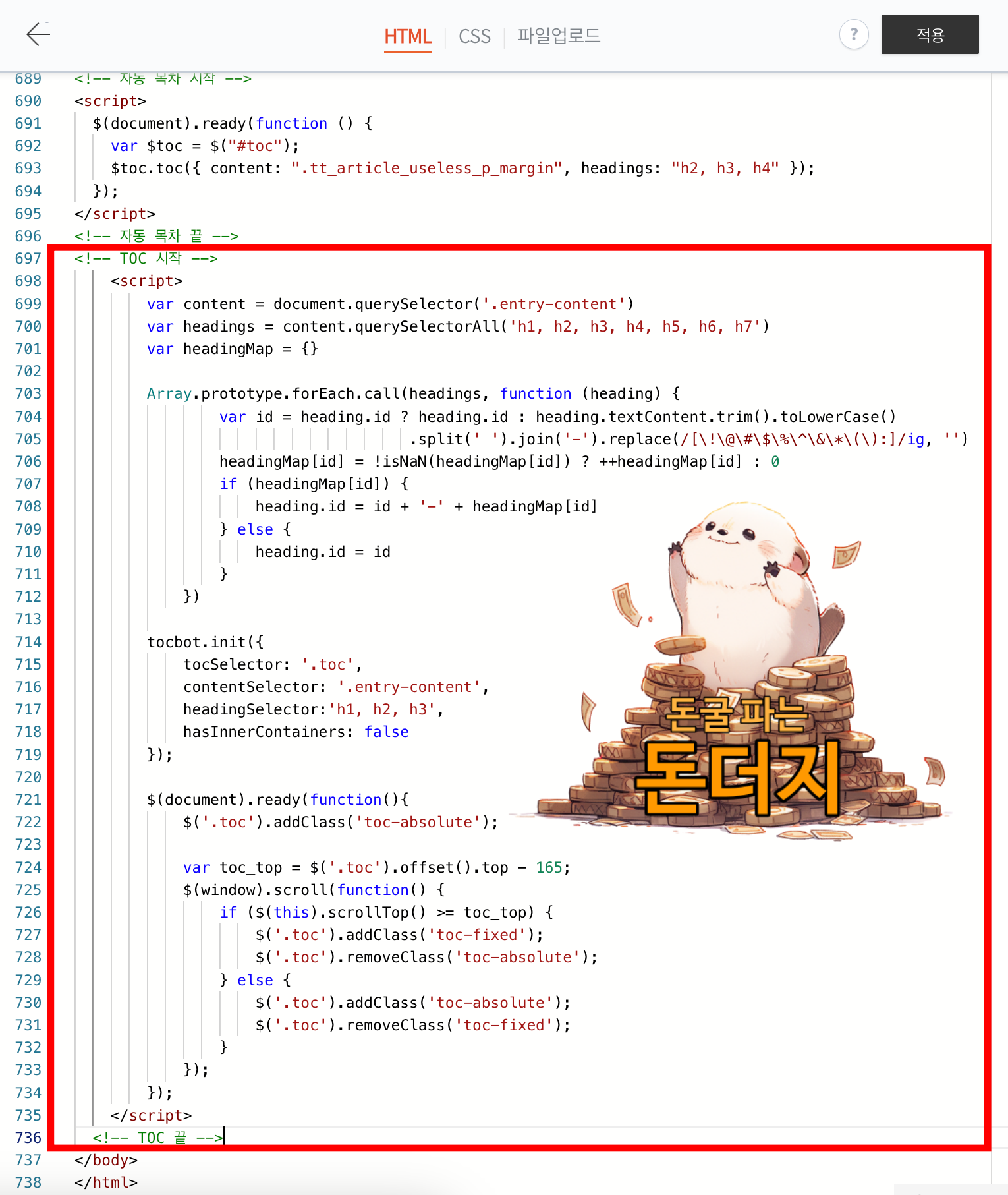
<!-- TOC 끝 --></body> 태그 바로 위에 아래 코드를 넣습니다.

아래 코드블록에서 복사해 가세요.
<!-- TOC 시작 -->
<script>
var content = document.querySelector('.entry-content')
var headings = content.querySelectorAll('h1, h2, h3, h4, h5, h6, h7')
var headingMap = {}
Array.prototype.forEach.call(headings, function (heading) {
var id = heading.id ? heading.id : heading.textContent.trim().toLowerCase()
.split(' ').join('-').replace(/[\!\@\#\$\%\^\&\*\(\):]/ig, '')
headingMap[id] = !isNaN(headingMap[id]) ? ++headingMap[id] : 0
if (headingMap[id]) {
heading.id = id + '-' + headingMap[id]
} else {
heading.id = id
}
})
tocbot.init({
tocSelector: '.toc',
contentSelector: '.entry-content',
headingSelector:'h1, h2, h3',
hasInnerContainers: false
});
$(document).ready(function(){
$('.toc').addClass('toc-absolute');
var toc_top = $('.toc').offset().top - 165;
$(window).scroll(function() {
if ($(this).scrollTop() >= toc_top) {
$('.toc').addClass('toc-fixed');
$('.toc').removeClass('toc-absolute');
} else {
$('.toc').addClass('toc-absolute');
$('.toc').removeClass('toc-fixed');
}
});
});
</script>
<!-- TOC 끝 -->2. CSS에 코드 추가
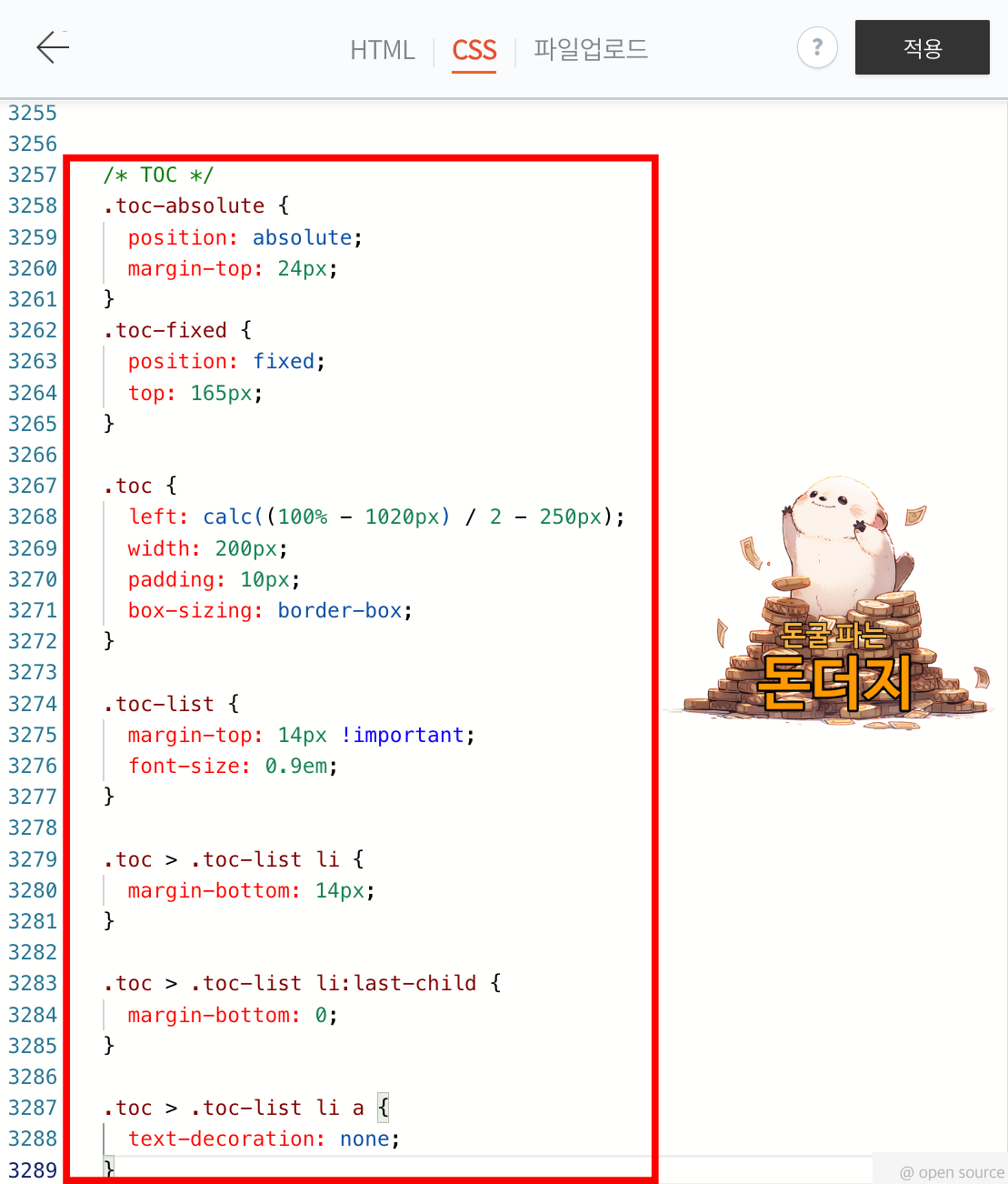
CSS 가장 밑에 아래 코드를 넣어주세요.

아래 코드블록에서 복사해 가세요.
/* TOC */
.toc-absolute {
position: absolute;
margin-top: 24px;
}
.toc-fixed {
position: fixed;
top: 165px;
}
.toc {
left: calc((100% - 1020px) / 2 - 250px);
width: 200px;
padding: 10px;
box-sizing: border-box;
}
.toc-list {
margin-top: 14px !important;
font-size: 0.9em;
}
.toc > .toc-list li {
margin-bottom: 14px;
}
.toc > .toc-list li:last-child {
margin-bottom: 0;
}
.toc > .toc-list li a {
text-decoration: none;
}HTML과 CSS 편집이 다 끝난 후 우측 상단의 "적용" 버튼을 누르는 걸 잊지 마세요.
2. 생성된 사이드 목차 확인
소제목이 있는 글에 가서 사이드 목차가 잘 생성되었는지, 잘 동작하는지 확인해 보세요.

※ 참고한 블로그
1. wjwkddyd221001님의 티스토리 블로그 <메모장>
티스토리 북클럽 스킨 - 사이드에 목차 보여주기
개요 티스토리 븍클럽 스킨의 왼쪽 사이드에 목차를 보여주는 기능을 추가하는 방법입니다. 나중에 보기 위해 기록용으로 남깁니다. 방법 1. head에 추가 스킨 편집 > html 편집에서 head 태그의 마
wjwkddyd221001.tistory.com
※ 검색 엔진 최적화(SEO) 수익형 블로그 만들기
이외에도 검색 엔진 최적화에 도움이 되는 다른 방법들은 아래 글에 정리해 두었습니다.
티스토리 블로그_수익형 블로그 검색 엔진 최적화(SEO) 설정
수익형 티스토리 블로그 개설부터 세팅 방법의 모든 것입니다. 제대로 수익 내는 블로그 되는 그날까지! 열심히 달려보자고요!!!! 목차 1. 티스토리 새 블로그 만들기 티스토리에 회원가입 후 새
moneymole.tistory.com
※ 본문 내 자동 목차 만들기
티스토리 블로그_본문 내 자동 목차 만들기
티스토리에 자동 목차를 넣는 방법은 여러 가지가 있습니다. 그중에서 저는 본문 내에 넣는 목차와, 본문 바깥 사이드에 넣는 목차를 적용해 보았습니다. 이번 글은 본문 내에 들어가는 자동 목
moneymole.tistory.com



