
목차
1. 버튼 생성 사이트에서 버튼 코드 생성하기
버튼 생성 사이트에 들어갑니다.
A useful tool for designing css buttons
Button generator is a free online tool that allows you to create cross browser css button styles.
www.bestcssbuttongenerator.com
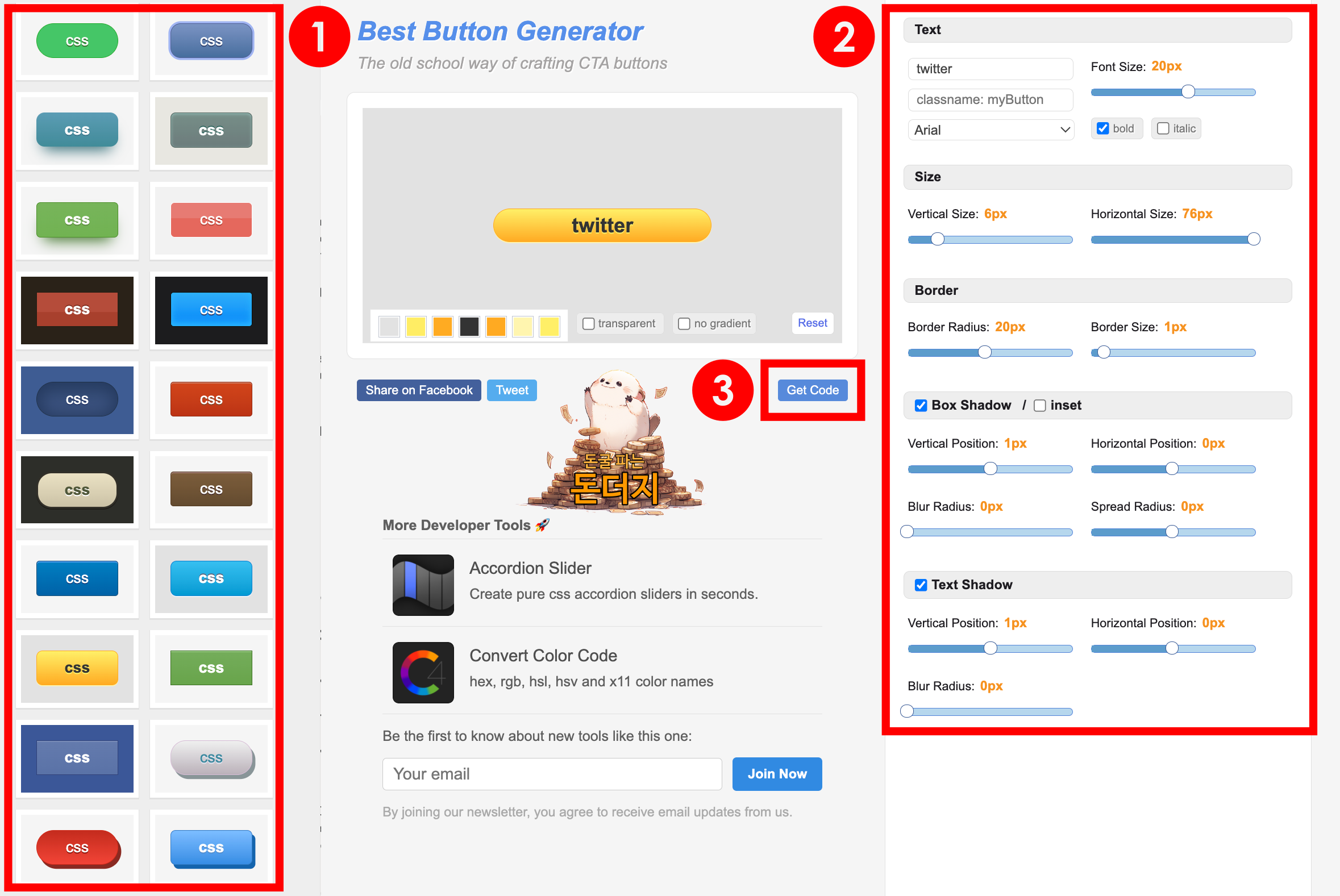
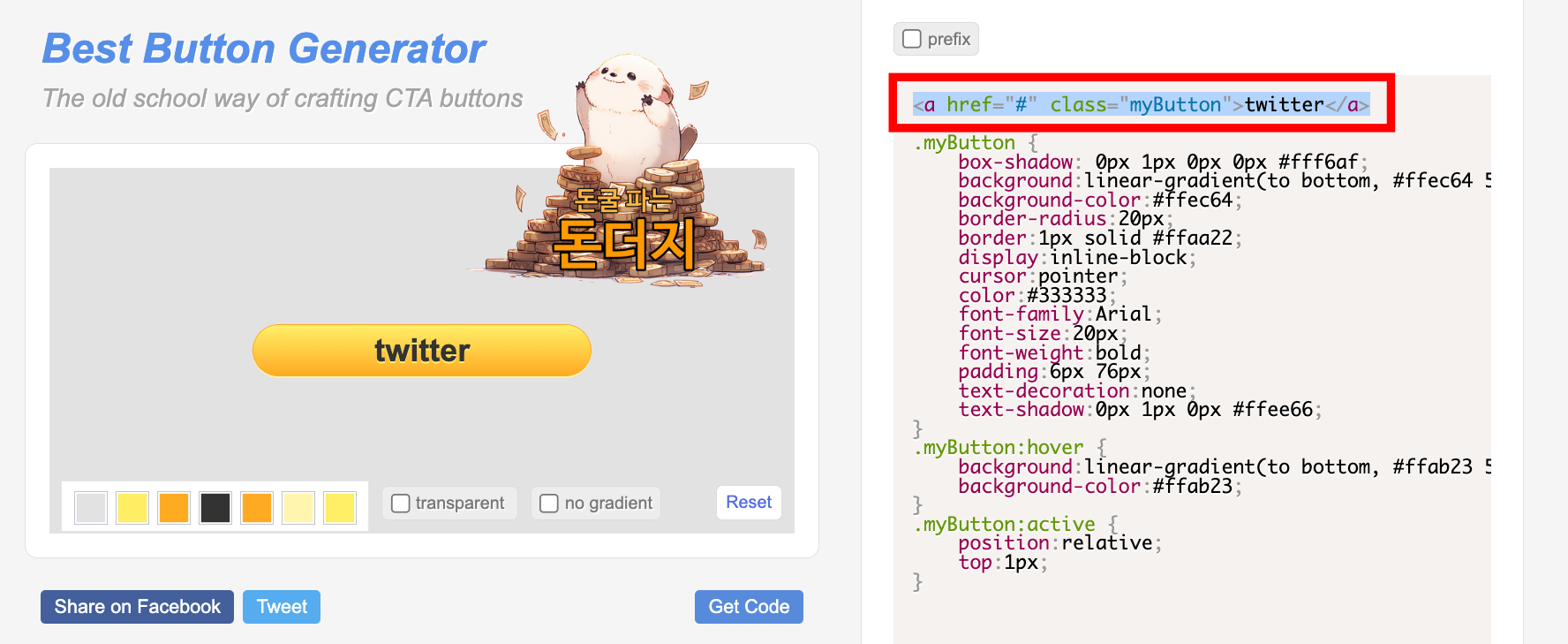
①원하는 버튼 스타일을 고릅니다. ②숫자를 조절하면서 원하는 디자인을 만드세요. ③"Get Code" 버튼을 누릅니다.

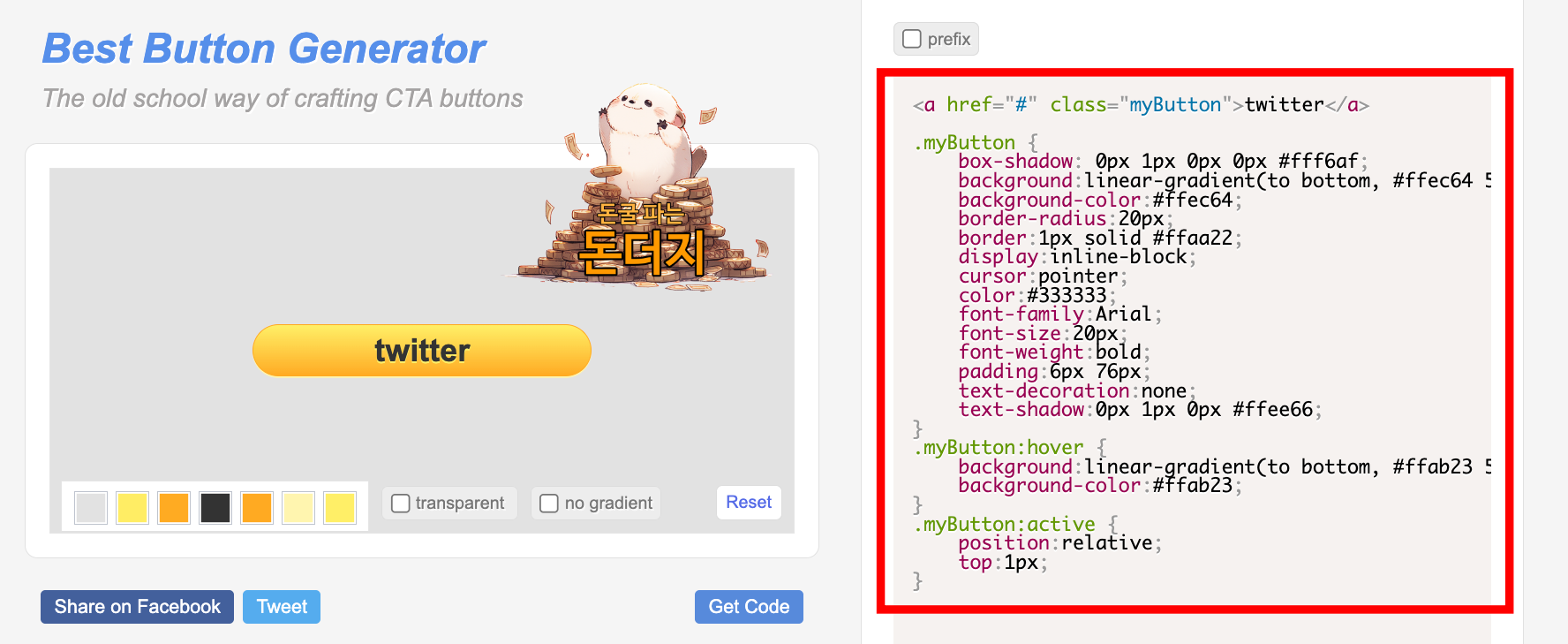
오른편에 버튼 코드가 나옵니다.

2. 생성한 버튼 코드를 티스토리 CSS에 적용하기
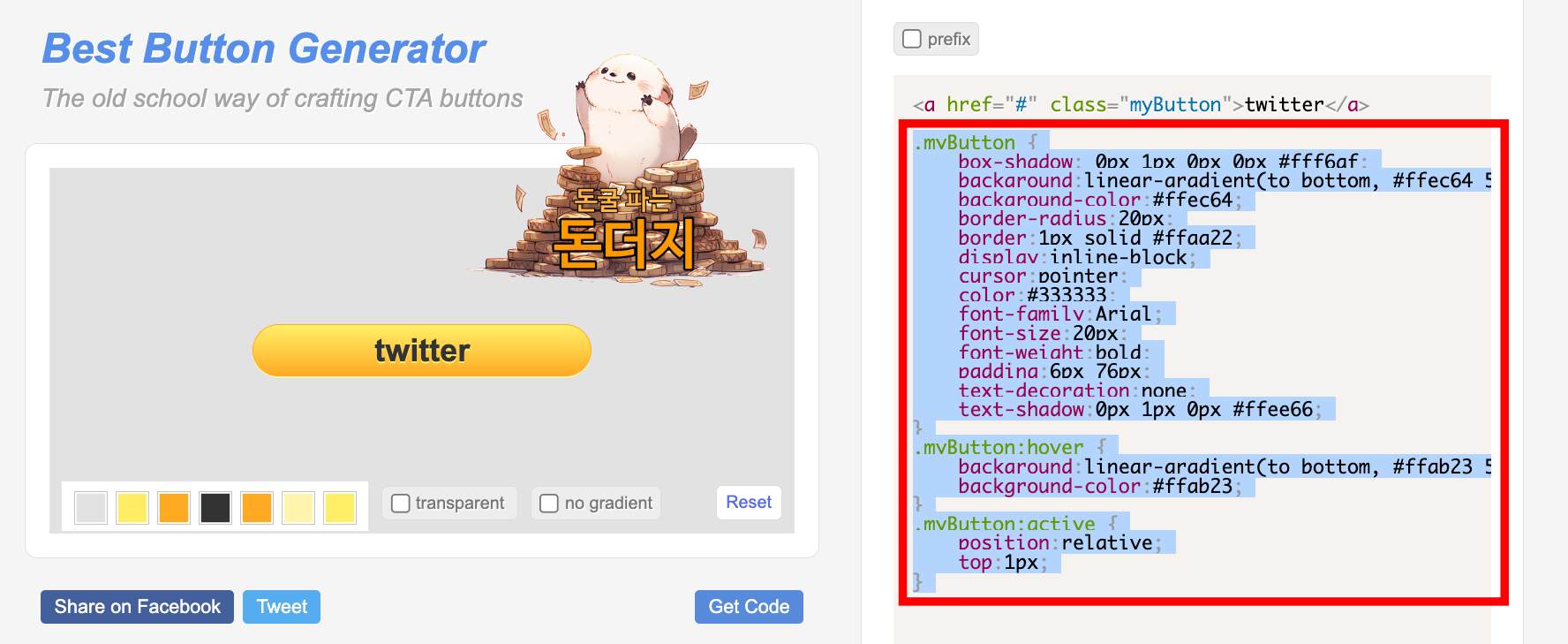
첫 줄을 제외한 하단의 코드를 복사해 주세요. 더블클릭하면 해당 영역만 한 번에 잡힙니다.

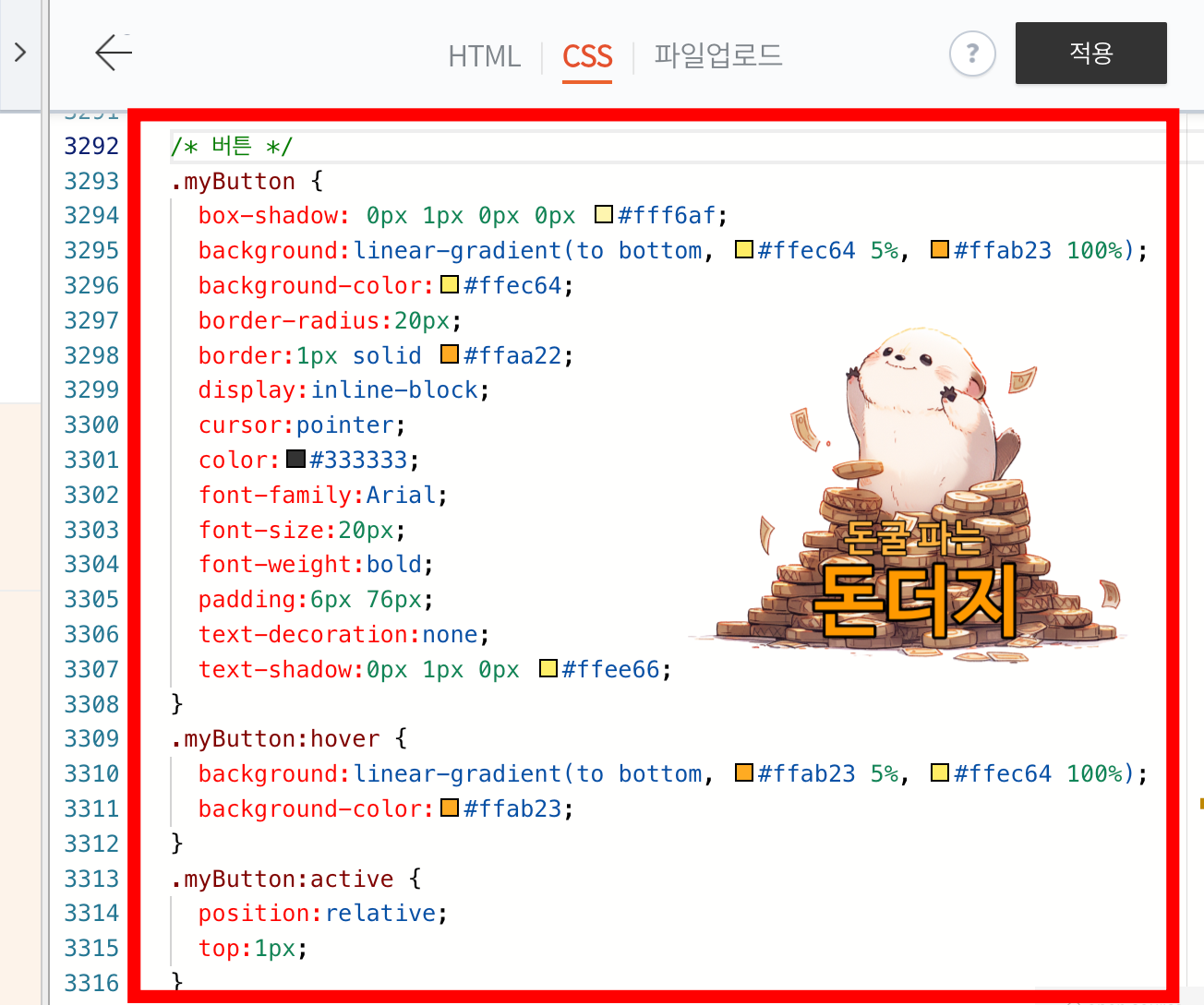
티스토리 "스킨 편집" - "html 편집" - "CSS"에 들어갑니다. 가장 하단에 복사해 온 코드를 붙여 넣어 줍니다.

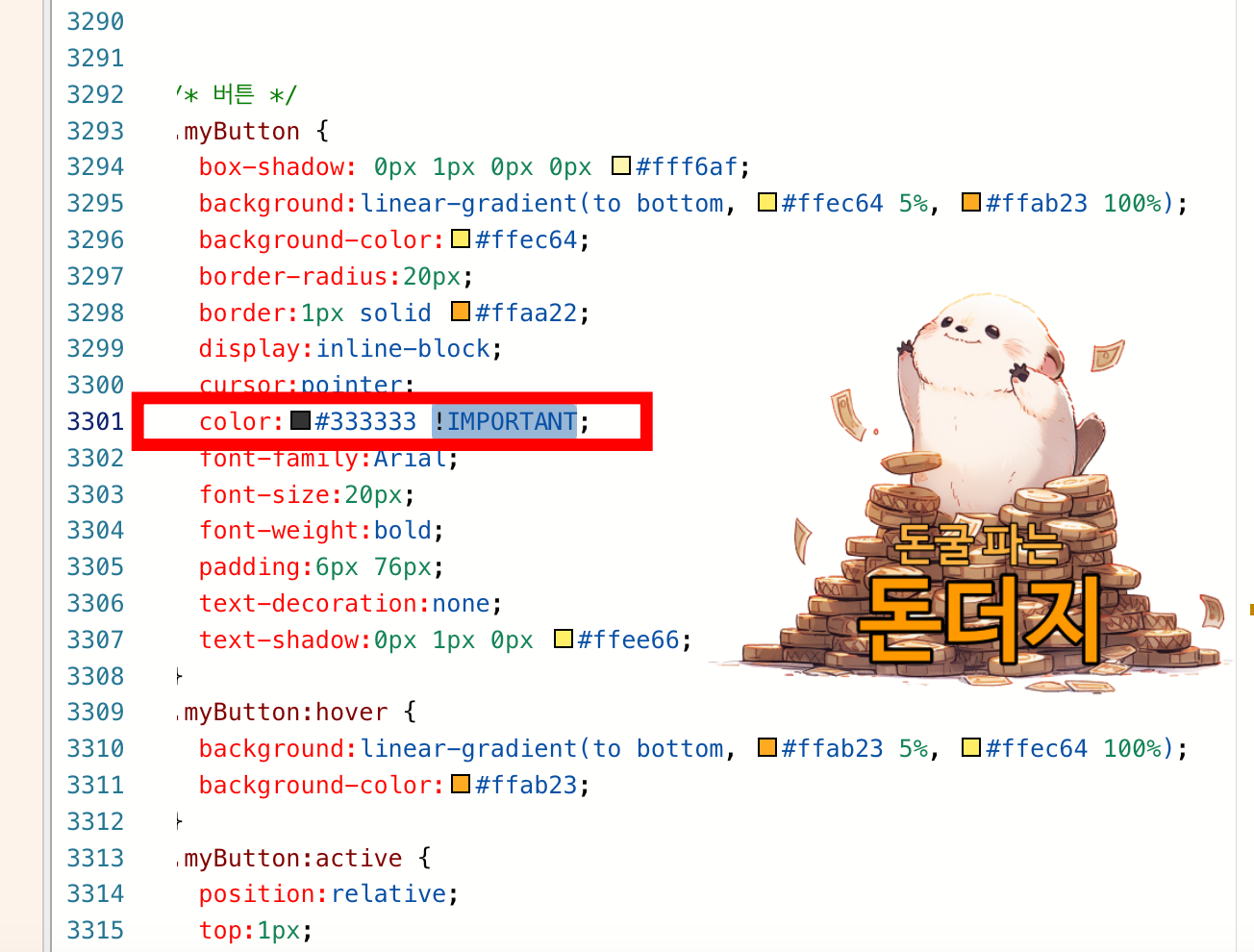
"color: # ;" 이 있는 줄에 아래와 같이 "!important"를 넣어주세요.
!important↘여기서 복사해 가세요.

편집이 다 끝나면 좌측 상단의 "적용" 버튼을 누르는 것을 잊지 마세요.
3. 글 쓸 때 버튼 적용하기
다시 버튼 생성 사이트로 돌아와서 가장 첫 줄에 있던 코드를 복사해 줍니다. 더블클릭하면 해당 영역만 복사됩니다.

글을 쓸 때 "HTML" 모드에 해당 코드를 붙여 넣기 해줍니다.
<a href="연결하고자 하는 사이트 주소" class="myButton">버튼 안에 넣을 글자</a>
↘"href" 뒤에 "연결하고자 하는 사이트 주소"를 넣고, </a> 앞에 "버튼 안에 넣을 글자"를 넣어주시면 됩니다.

↘"HTML" 모드에서 "기본모드"로 돌아오면 버튼 안에 넣은 글자만 보입니다.
↘미리 보기 화면을 켜보면 내가 원하는 대로 버튼 디자인이 적용된 것을 확인할 수 있습니다.
4. 버튼 위아래에 여백 추가하기
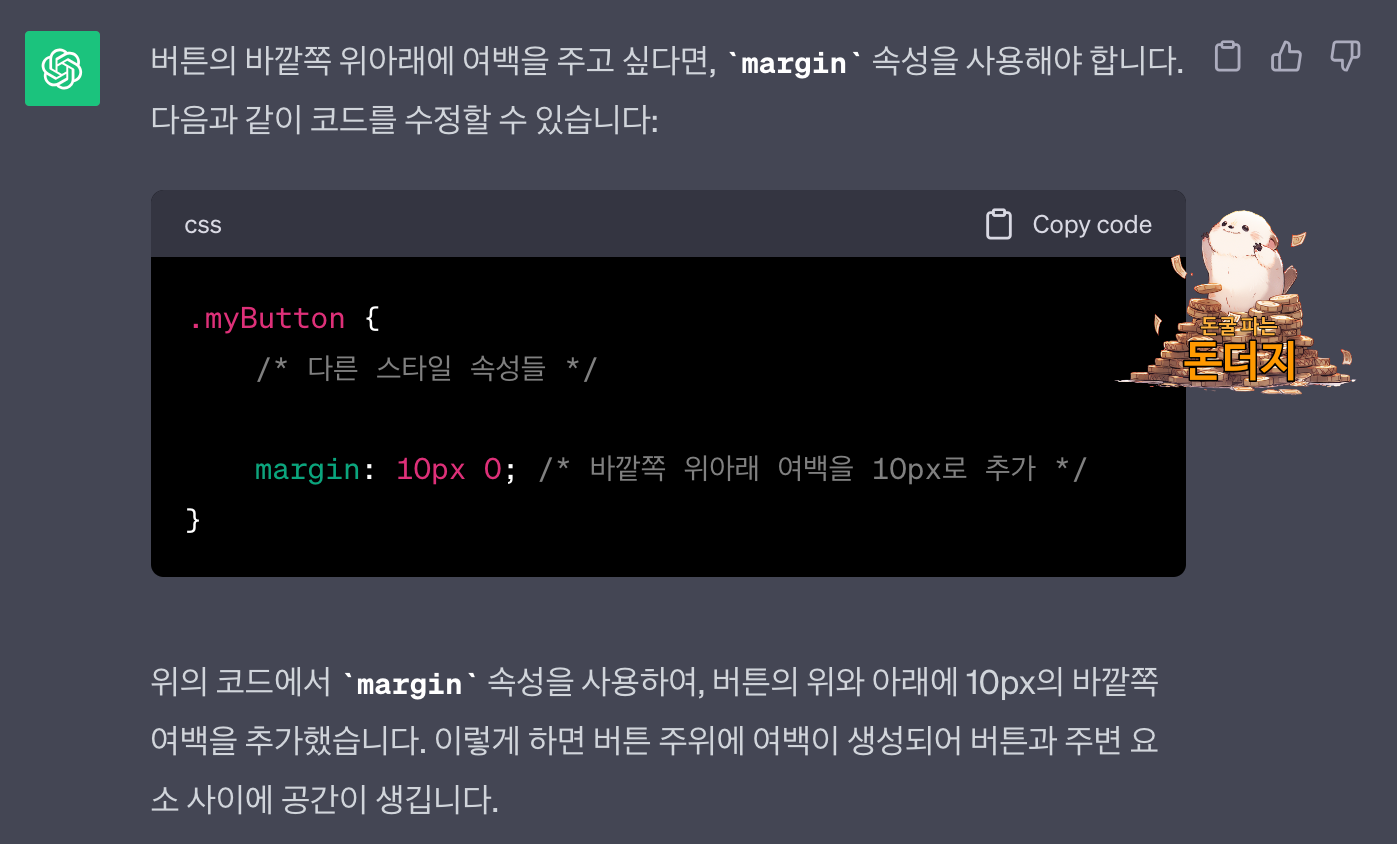
생성한 버튼의 위아래가 여백 없이 타이트하더라고요. ChatGPT에게 방법을 물어보았습니다.

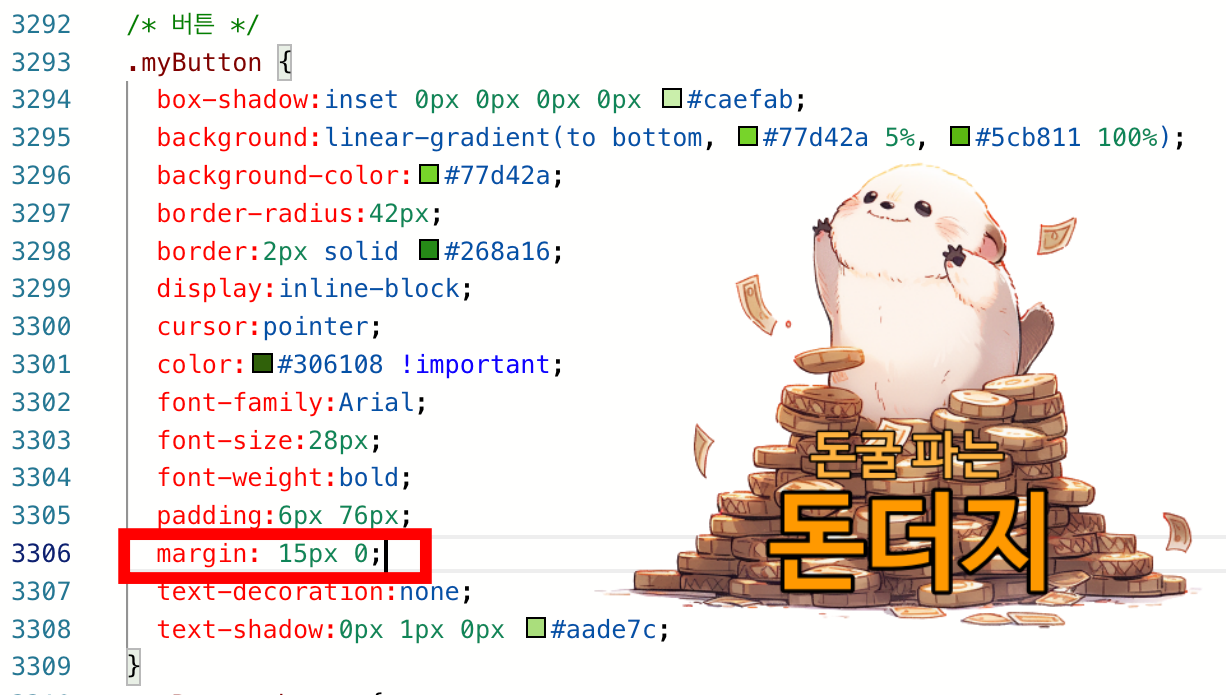
ChatGPT가 알려준 대로 "margin" 값을 넣어주었더니 버튼 위아래로 여백이 생겼습니다.
margin: 15px 0; /* 버튼 바깥 여백*/↘버튼 바깥쪽에 여백을 넣고 싶으신 분은 여기서 복사해 가세요.

※ 참고한 블로그
1. 스토어-수집가 님의 티스토리 블로그 <아무거나상점>
HTML CSS 외부유입 버튼 만들기
안녕하세요 오늘은 HTML CSS를 이용한 버튼을 만드는 방법에 대해 알아보겠습니다. 해당 버튼은 홈페이지에서 제작하여 코드를 복사해서 붙여넣기하는방식입니다. 1. 버튼 만들기. 버튼만들기 홈
EVERYTHINGOK-OK.COM
※ 검색 엔진 최적화(SEO) 수익형 블로그 만들기
이외에도 검색 엔진 최적화에 도움이 되는 다른 방법들은 아래 글에 정리해 두었습니다.
티스토리 블로그_수익형 블로그 검색 엔진 최적화(SEO) 설정
수익형 티스토리 블로그 개설부터 세팅 방법의 모든 것입니다. 제대로 수익 내는 블로그 되는 그날까지! 열심히 달려보자고요!!!! 목차 1. 티스토리 새 블로그 만들기 티스토리에 회원가입 후 새
moneymole.tistory.com



