
티스토리에 자동 목차를 넣는 방법은 여러 가지가 있습니다. 그중에서 저는 본문 내에 넣는 목차와, 본문 바깥 사이드에 넣는 목차를 적용해 보았습니다. 이번 글은 본문 내에 들어가는 자동 목차를 만드는 법입니다.
목차
※ 참고한 블로그
1. 아미넴 님의 티스토리 블로그 <미리 알았다면 좋았을 텐데>
티스토리 글에 자동으로 목차 넣기
목차를 넣고 싶긴한데 글 쓸 때마다 매번 수작업으로 만든다면 상당히 번거롭겠죠. 그래서 jQuery 플러그인 Table of Contents(TOC)를 이용하여 자동으로 넣는 방법을 소개합니다. 저는 제목1, 제목2로
sangminem.tistory.com
↘전반적인 자동 목차 생성 부분을 참고하였습니다.
+ 목차의 소제목들 앞에 생기는 점을 지워주는 것만 추가해 주었습니다.

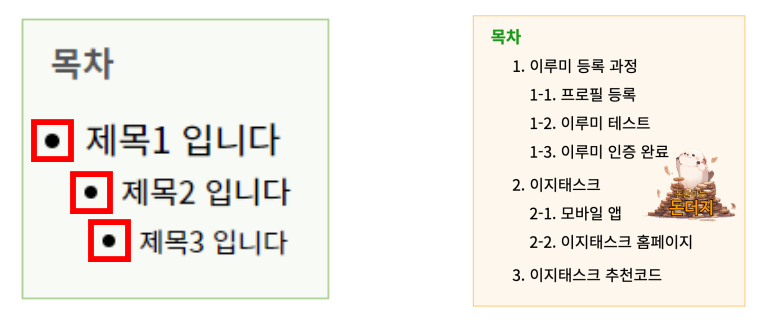
↘목차 소제목 앞에 왼쪽과 같이 점이 있는 걸 원하시는 분은 위 블로그를 참고해 주세요. 제 블로그의 코드는 오른쪽처럼 점을 지워두었습니다.
2. From I to T 님의 티스토리 블로그 <From I to T>
티스토리 블로그 목차 만들기 (부드러운 스크롤, 목차 따라오기, Tocbot)
필자가 조사한 바에 따르면 티스토리 블로그에서 목차 (내부링크, TOC - Table Of Contents)를 만드는 방법은 HTML모드로 들어가 코드를 건드리는 것뿐이다. 그러므로 필자를 포함한 초심자들은 목차를
fromitot.tistory.com
↘부드러운 스크롤 이동 기능만 참고하였습니다.
1. 자동 목차 만들기
1-1. 자바스크립트 파일 추가
아래의 [jquery.toc.min.js] 파일을 다운로드합니다.
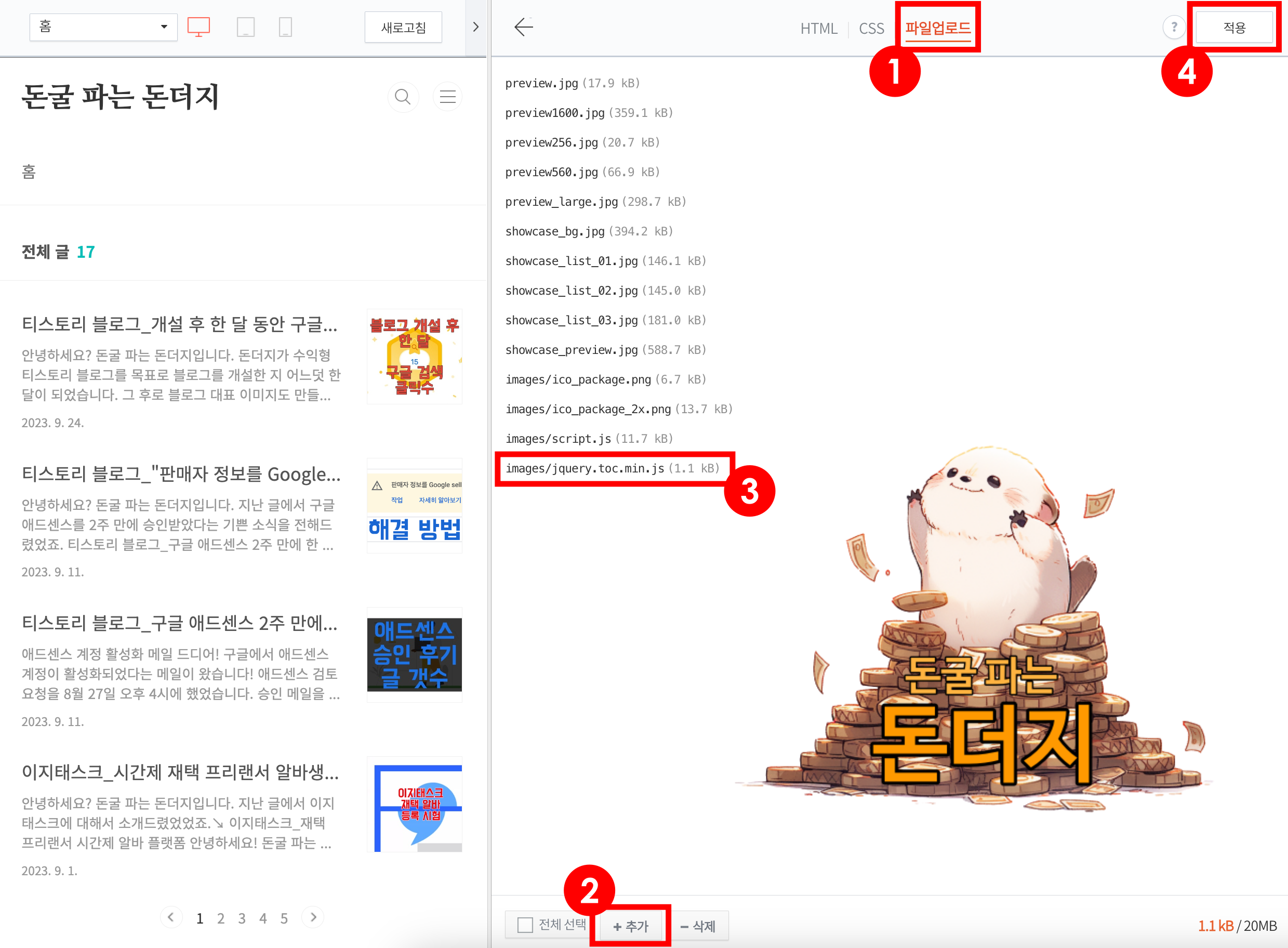
①"스킨 편집" - "html 편집" - [파일업로드]에 들어갑니다. ②하단의 "추가" 버튼을 눌러서 다운로드하였던 [jquery.toc.min.js] 파일을 추가해 줍니다. ③파일이 업로드된 것을 확인하고, ④"적용" 버튼을 누릅니다.

1-2. HTML head에 코드 넣기
아래의 코드를 복사합니다.
<!-- 자동 목차 시작 -->
<script src="./images/jquery.toc.min.js"></script>
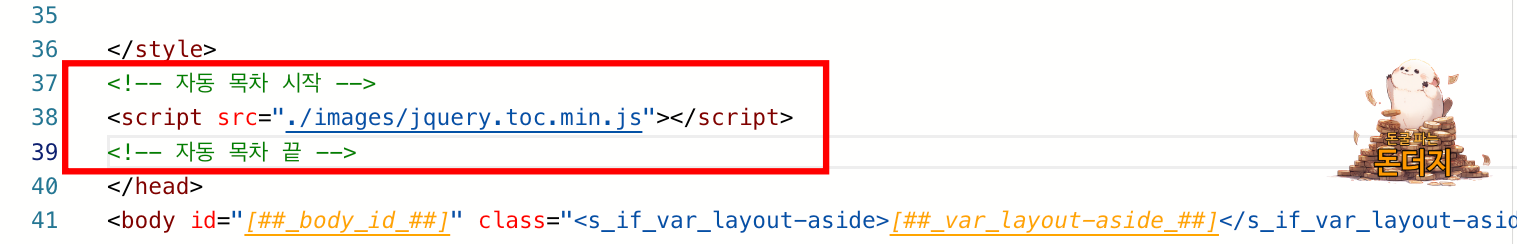
<!-- 자동 목차 끝 -->"HTML"에 들어가서 </head> 위에 붙여 넣어 줍니다.

1-3. HTML body에 코드 넣기
아래의 코드를 복사합니다.
<!-- 자동 목차 시작 -->
<script>
$(document).ready(function () {
var $toc = $("#toc");
$toc.toc({ content: ".tt_article_useless_p_margin", headings: "h2, h3, h4" });
});
</script>
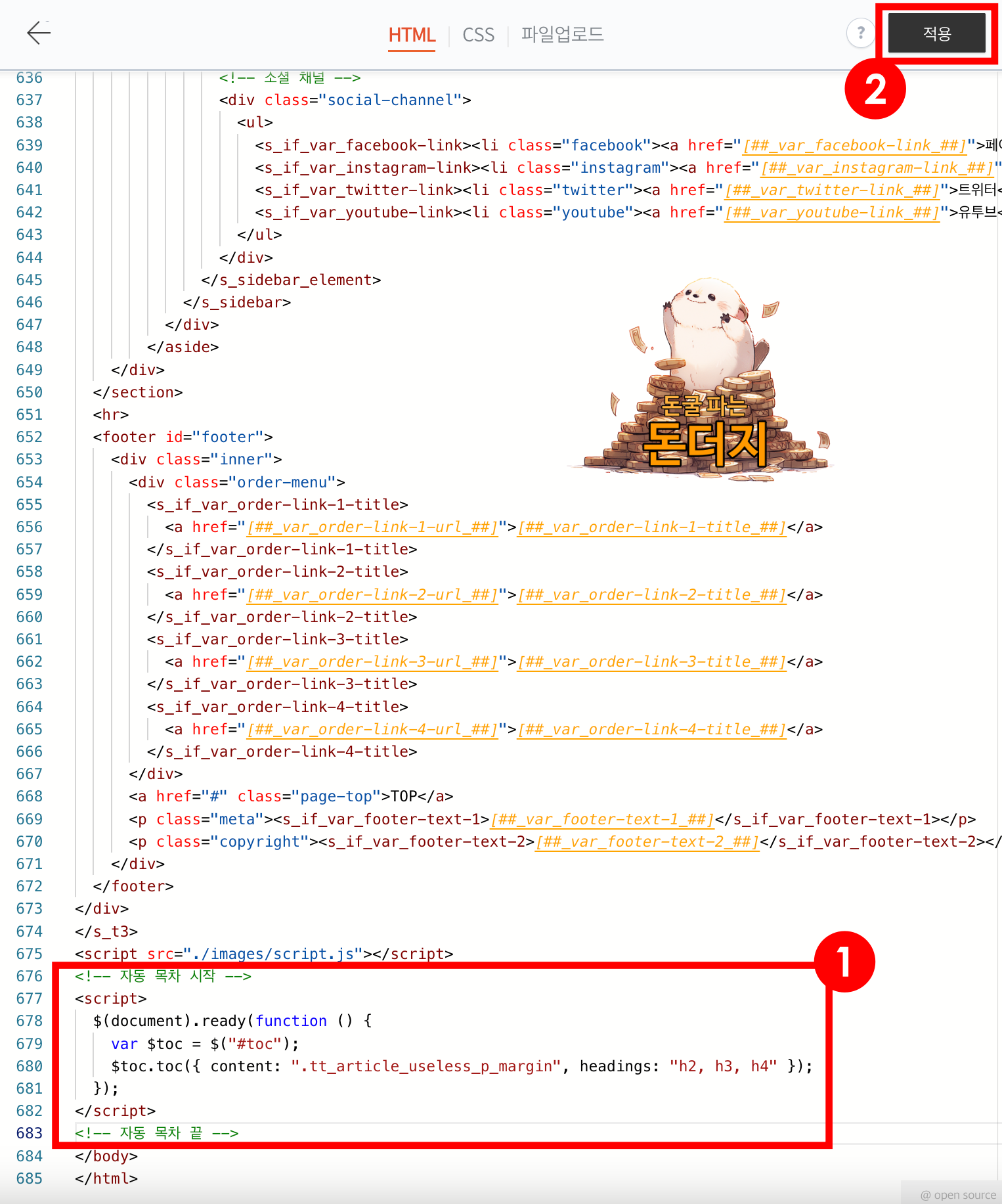
<!-- 자동 목차 끝 -->①"HTML"의 </body> 위에 붙여 넣어 줍니다. ②"적용"을 누릅니다.

2. CSS 편집
2-1. 자동 목차 꾸미기
"CSS" 가장 하단에 아래의 코드를 복사하여 붙여 넣어줍니다.
/* 자동 목차 꾸미기 */
.book-toc {
position: relative;
width: fit-content;
border: 1px solid #ffb33f; /* 테두리 색깔 */
padding: 10px 20px 0px 20px;
z-index: 1;
margin-top: 100px; /* 테두리 바깥 위 여백을 추가하려면 이 부분을 조정하세요 */
margin-bottom: 100px; /* 테두리 바깥 아래 여백을 추가하려면 이 부분을 조정하세요 */
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #fe9900; /* 배경색 */
z-index: -1;
opacity: 0.1; /* 투명도 */
}
.book-toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #1b9a1a; /* 목차 글자 색깔 */
}
#toc * {
font-size: 18px;
color: #000 !important;
}
#toc {
padding: 0px 20px 0px 25px;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li { /* 제목1 */
font-size: 0.87em; /* 제목1 글자 크기 */
padding-left: 0;
text-indent: 0;
list-style-type: none;
padding: 0px 20px 0px 0px;
margin-bottom: 10px; /* 제목1 아래 여백 */
margin-top: 7px; /* 제목1 위 여백 */
text-align: left;
}
#toc > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li { /* 제목2 */
font-size: 0.87em; /* 제목2 글자 크기 */
padding-left: 0;
text-indent: 0;
list-style-type: none;
margin-bottom: 10px; /* 제목2 아래 여백 */
margin-top: 7px; /* 제목2 위 여백 */
}
#toc > li > ul > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li { /* 제목3 */
font-size: 0.87em; /* 제목3 글자 크기 */
padding-left: 0;
text-indent: 0;
list-style-type: none;
margin-bottom: 10px; /* 제목3 아래 여백 */
margin-top: 7px; /* 제목3 위 여백 */
}↘간단하게 주석(설명)을 달아두었으니 입맛에 맞게 커스터마이징하시면 됩니다.
2-2. 부드러운 스크롤 이동 기능 추가
목차의 소제목을 눌렀을 때, 부드러운 스크롤로 이동하길 바란다면 아래의 코드도 복사하여 추가합니다.
/* 부드러운 스크롤 이동 기능 */
html {
scroll-behavior: smooth;
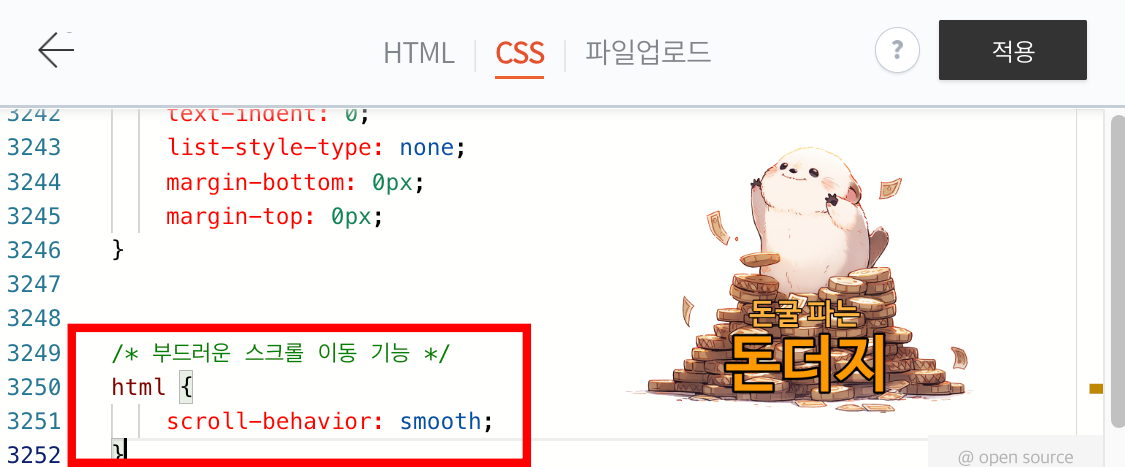
}복사한 코드를 CSS 가장 하단에 붙여준 후 적용하면 됩니다.

3. 자동 목차 적용하기
아래의 코드를 복사합니다.
<div class="book-toc" style="margin-top: 20px; margin-bottom: 30px;">
<p data-ke-size="size16">목차</p>
<ul id="toc" style="list-style-type: none;" data-ke-list-type="none"></ul>
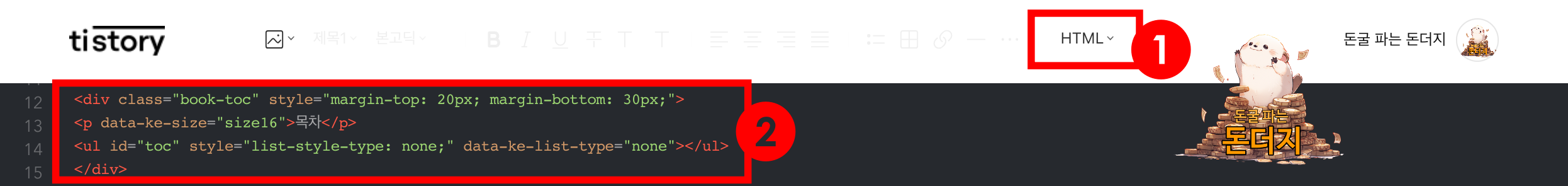
</div>①HTML 모드에서 ②원하는 위치에 붙여 넣습니다.

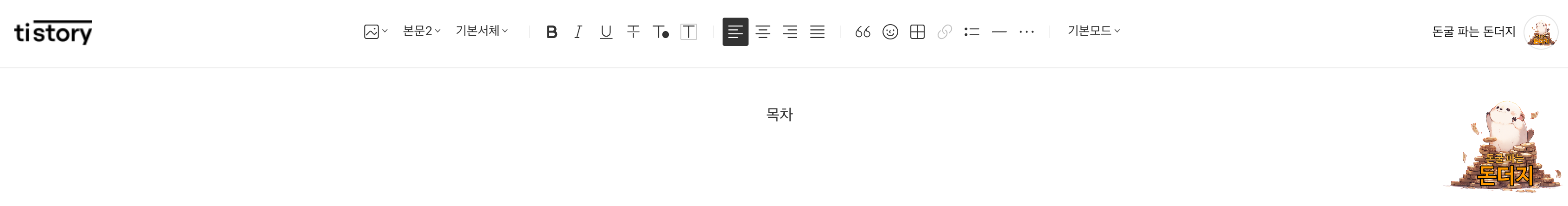
"기본모드"에 돌아와 보면 "목차"라는 글자만 보입니다.

하지만 "미리보기" 화면이나, 발행한 글에 자동목차와 서식이 제대로 적용되어 있는 것을 볼 수 있습니다.

※ 검색 엔진 최적화(SEO) 수익형 블로그 만들기
이외에도 검색 엔진 최적화에 도움이 되는 다른 방법들은 아래 글에 정리해 두었습니다.
티스토리 블로그_수익형 블로그 검색 엔진 최적화(SEO) 설정
수익형 티스토리 블로그 개설부터 세팅 방법의 모든 것입니다. 제대로 수익 내는 블로그 되는 그날까지! 열심히 달려보자고요!!!! 목차 1. 티스토리 새 블로그 만들기 티스토리에 회원가입 후 새
moneymole.tistory.com
※ 사이드 스크롤 반응형 자동 목차 만들기
티스토리 블로그_왼쪽 사이드 스크롤 반응형 자동 목차 만들기
아래의 이미지처럼 본문 왼쪽 사이드에 들어가는 목차를 생성해보려고 합니다. 소제목에 따라 자동으로 생성됩니다. 스크롤 반응형 목차로, 스크롤이 내려가도 왼쪽에 목차가 따라다닙니다. 클
moneymole.tistory.com



