
티스토리 소제목 꾸미기
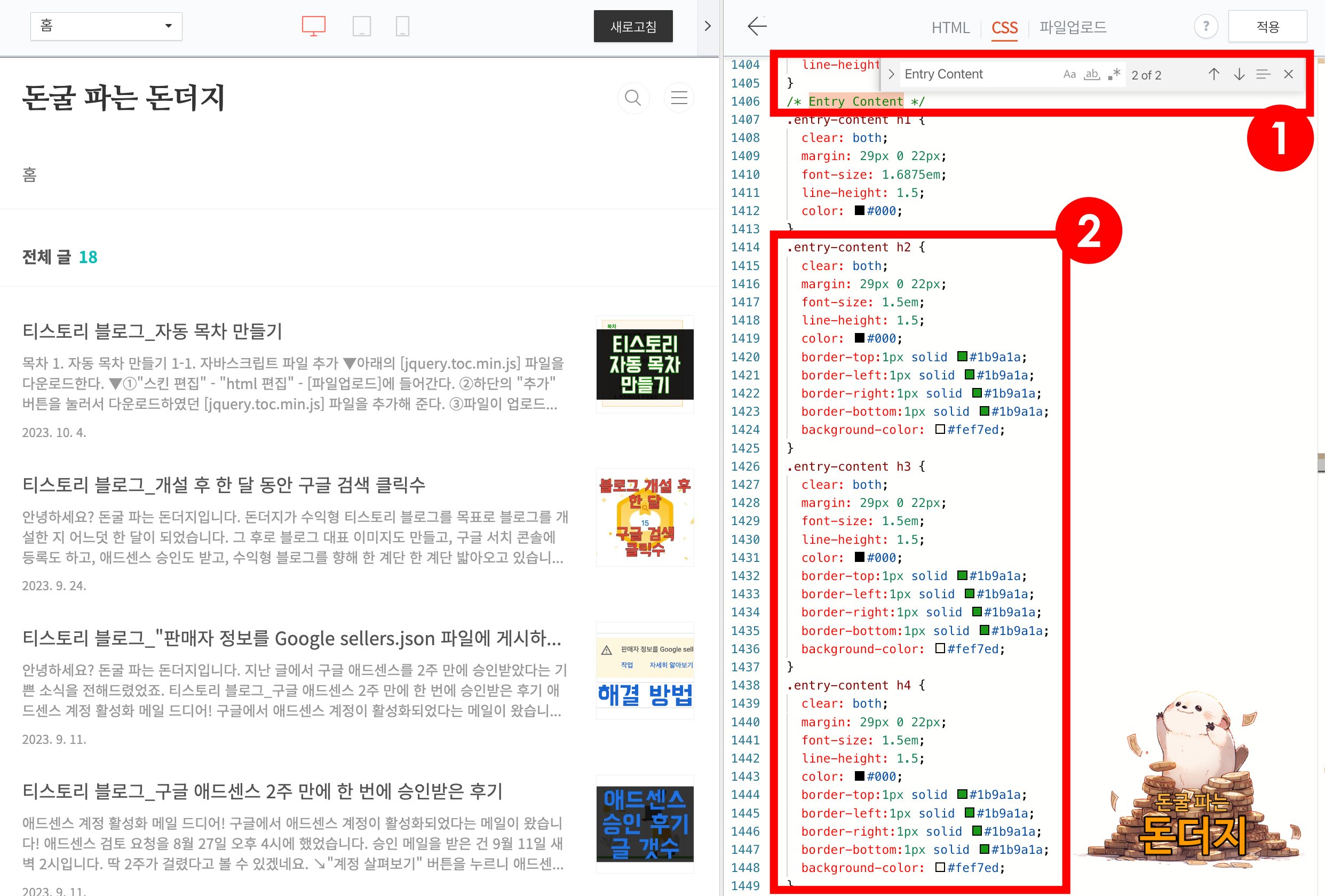
①"CSS" 편집 창에서 키보드로 "커맨드(컨트롤)" + "F"를 누릅니다. "Entry Content"를 입력하고 "엔터"를 칩니다. "/* Entry Content */"를 찾습니다.
②"/* Entry Content */" 하단 부분이 바로 티스토리 소제목 CSS입니다. "h2"가 "제목 1", "h3"가 "제목 2", "h4"가 "제목 3"입니다.

아래 코드를 복사하여 해당 부분에 덮어씌운 후, "적용"해줍니다.
.entry-content h2 { /* 제목1 */
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #000;
border-top:1px solid #1b9a1a; /* 윗줄 */
border-left:1px solid #1b9a1a; /* 왼쪽 줄 */
border-right:1px solid #1b9a1a; /* 오른쪽 줄 */
border-bottom:1px solid #1b9a1a; /* 아랫줄 */
background-color: #ffb33f; /* 배경색 */
}
.entry-content h3 { /* 제목2 */
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #000;
border-top:1px solid #1b9a1a; /* 윗줄 */
border-left:1px solid #1b9a1a; /* 왼쪽 줄 */
border-right:1px solid #1b9a1a; /* 오른쪽 줄 */
border-bottom:1px solid #1b9a1a; /* 아랫줄 */
background-color: #ffb33f; /* 배경색 */
}
.entry-content h4 { /* 제목3 */
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #000;
border-top:1px solid #1b9a1a; /* 윗줄 */
border-left:1px solid #1b9a1a; /* 왼쪽 줄 */
border-right:1px solid #1b9a1a; /* 오른쪽 줄 */
border-bottom:1px solid #1b9a1a; /* 아랫줄 */
background-color: #ffb33f; /* 배경색 */
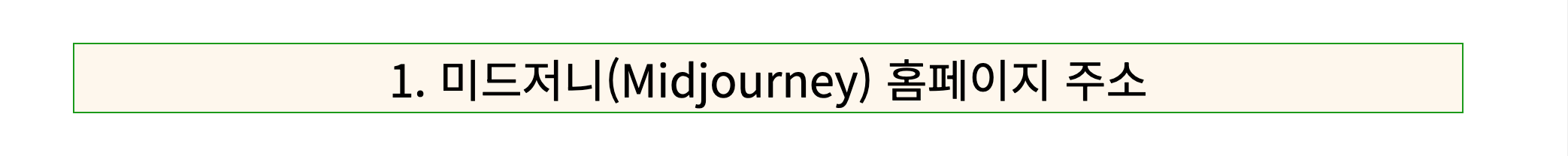
}아래와 같이 소제목이 수정된 것을 볼 수 있습니다.

아래 내용을 참고하여 원하는 대로 커스터마이징 가능합니다.
font-size → 소제목 글자 크기
border-top → 윗줄
border-left → 왼쪽 줄
border-right → 오른쪽 줄
border-bottom → 아랫줄
px → 줄 굵기
# → 줄 색상
background-color → 배경 색깔
※ 검색 엔진 최적화(SEO) 수익형 블로그 만들기
이외에도 검색 엔진 최적화에 도움이 되는 다른 방법들은 아래 글에 정리해 두었습니다.
티스토리 블로그_수익형 블로그 검색 엔진 최적화(SEO) 설정
수익형 티스토리 블로그 개설부터 세팅 방법의 모든 것입니다. 제대로 수익 내는 블로그 되는 그날까지! 열심히 달려보자고요!!!! 목차 1. 티스토리 새 블로그 만들기 티스토리에 회원가입 후 새
moneymole.tistory.com
티스토리 블로그_배경색, 헤더 색깔, 블로그 이름 글자색 커스터마이징_CSS
1. 배경색 바꾸기 이 글에서 하는 모든 작업은 "스킨 편집" - "html 편집" - "CSS"에서 이루어집니다. CSS 편집창에 진입하면, 첫 페이지 하단 부분에 "html, body {"로 시작하는 코드가 있습니다. 이 코드
moneymole.tistory.com
티스토리 블로그_글 제목 배경 어둡게 수정하기_CSS
저는 북클럽 스킨을 사용하고 있습니다. 북클럽 스킨은 글 제목 배경에 대표 이미지가 들어가는 게 기본 값입니다. 글 제목은 하얀색이죠. 그렇다 보니 글 제목 글자가 잘 보이지 않는 것이 대부
moneymole.tistory.com



