
저는 티스토리 기본 스킨 중 하나인 북클럽 스킨을 사용하고 있습니다. 북클럽 스킨은 배경색이 흰색인데, 컬러로 변경하고 싶더라고요. 블로그 전체 배경색에는 컬러를 넣어주고, 헤더(블로그 이름이 있는 윗부분)만 흰색으로 하는 작업을 해줄 겁니다. 블로그 이름의 글자색을 바꾸는 것도 해보겠습니다.
목차
이 방법은 티스토리에서 기본으로 제공하는 Book Club 스킨을 기준으로 합니다.

1. 배경색 바꾸기
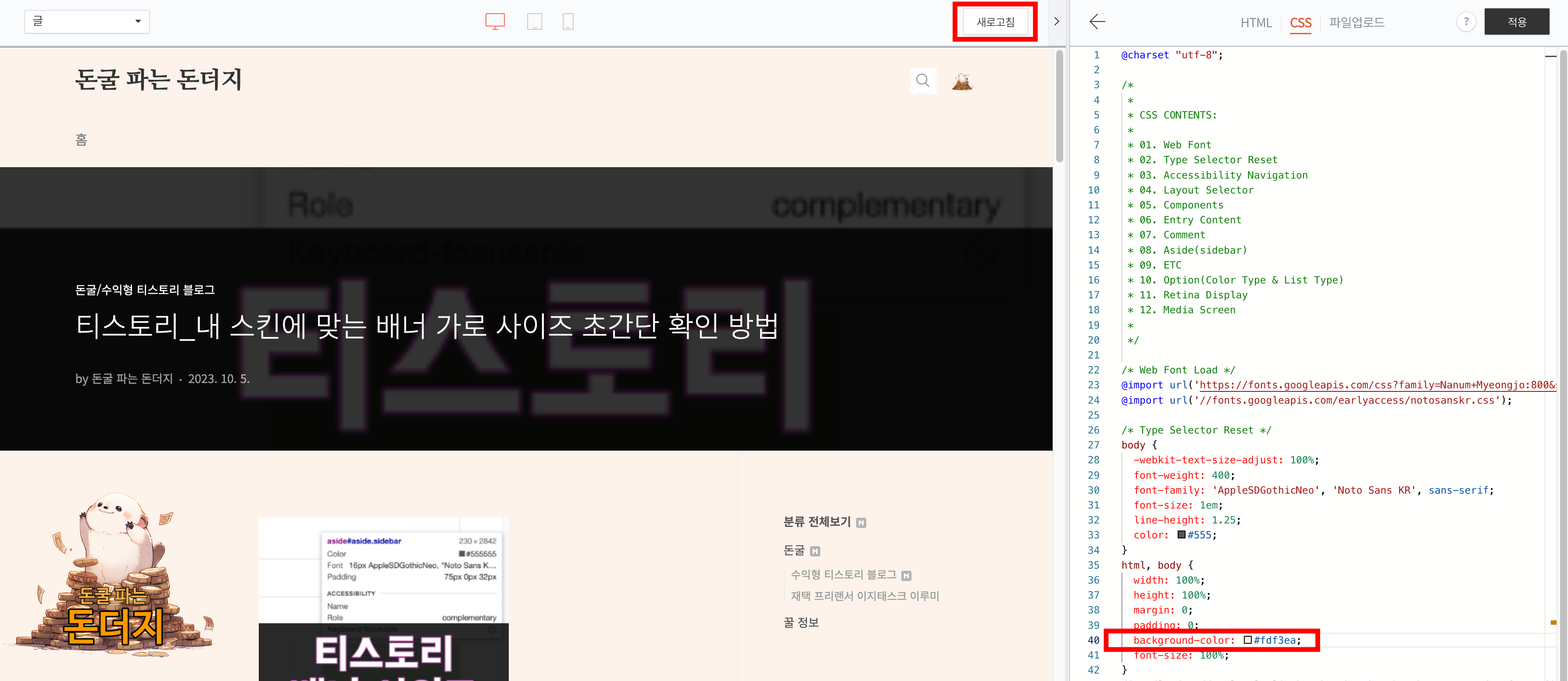
이 글에서 하는 모든 작업은 "스킨 편집" - "html 편집" - "CSS"에서 이루어집니다.

CSS 편집창에 진입하면, 첫 페이지 하단 부분에 "html, body {"로 시작하는 코드가 있습니다. 이 코드 안에 "backgroud-color: #(원하는 컬러코드);"를 입력해 주시면 됩니다.
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: #fdf3ea; /* 배경색 */
font-size: 100%;
}입력 후 상단의 새로고침 버튼을 누르면 원하는 대로 배경색이 수정한 것을 확인할 수 있습니다.
1-1. 컬러코드 찾기
아래의 컬러코드 찾기 사이트에서 원하는 색상을 골라 컬러코드를 뽑아보세요.
2. 헤더 배경색 바꾸기
다음은 블로그 제목이 있는 헤더 부분 배경색을 바꾸겠습니다. '커맨드 + F'키를 눌러 "Layout Selector"를 검색합니다. (윈도우 PC라면 '컨트롤 + F' 키입니다.)
/* Layout Selector */↘여기서 복사하세요.

바로 밑에 "#header {" 부분이 있습니다. 이 코드 안에 "backgroud-color: #(원하는 컬러 코드);"를 넣어주세요.
/* Layout Selector */
#header {
border-bottom: 1px solid #eee;
background-color: #ffffff; /* 헤더 배경색 */
}저는 흰색으로 하고 싶어서 "#ffffff"을 넣어주었습니다.

"적용" 버튼을 누르기 전에 "새로고침" 버튼을 눌러 색상이 잘 적용되었는지 확인해보세요.
3. 블로그 이름 글자색 바꾸기
마지막으로 블로그 이름 글자색을 바꿔보겠습니다. 북클럽 스킨은 블로그 이름 글자색의 기본값이 회색입니다. 저는 회색보다 또렷한 검은색을 선호하기 때문에 검은색으로 바꿔줄 것입니다.

"#header h1 a {"로 시작하는 코드를 찾아주세요. 검색창을 이용하셔도 됩니다만 사실 바로 위에서 수정하였던 헤더 배경색 코드 바로 아래쪽에 위치하고 있어 찾기가 어렵진 않습니다.
※ h1 태그 중복 문제 때문에 h1 태그를 다른 문자로 바꾸셨다면 그 문자를 찾아주셔야 합니다.
※ 북클럽 스킨의 h1 태그 중복 문제를 아직 해결하지 않으셨다면 아래 글을 참고하세요.
티스토리 블로그_"<H1> 요소가 2개 이상 발견" 해결하기
목차 1. 네이버 서치 어드바이저 SEO 오류 발견 네이버 서치 어드바이저를 뜯어보던 중. "URL 검사"의 "SEO" 항목에 느낌표 표시가 떠 있는 걸 발견했습니다. 대충 봐도 뭔가 잘못되어 있다는 느낌이
moneymole.tistory.com
#header h1 a {
display: inline-block;
height: 32px;
text-decoration: none;
color: #000000; /* 블로그 제목 색깔 */
vertical-align: top;
}"#header h1 a" 코드 안에 "color: #333;" 부분을 원하는 컬러코드로 변경해 주시면 됩니다.

모든 편집이 끝난 후, 우측 상단의 "적용" 버튼을 누르는 것을 잊지 마세요.
※ 검색 엔진 최적화(SEO) 수익형 블로그 만들기
이외에도 검색 엔진 최적화에 도움이 되는 다른 방법들은 아래 글에 정리해 두었습니다.
티스토리 블로그_수익형 블로그 검색 엔진 최적화(SEO) 설정
수익형 티스토리 블로그 개설부터 세팅 방법의 모든 것입니다. 제대로 수익 내는 블로그 되는 그날까지! 열심히 달려보자고요!!!! 목차 1. 티스토리 새 블로그 만들기 티스토리에 회원가입 후 새
moneymole.tistory.com
티스토리 블로그_글 제목 배경 어둡게 수정하기_CSS
저는 북클럽 스킨을 사용하고 있습니다. 북클럽 스킨은 글 제목 배경에 대표 이미지가 들어가는 게 기본 값입니다. 글 제목은 하얀색이죠. 그렇다 보니 글 제목 글자가 잘 보이지 않는 것이 대부
moneymole.tistory.com
티스토리 블로그_소제목(h2, h3, h4) 꾸미기_CSS
티스토리 소제목 꾸미기 ①"CSS" 편집 창에서 키보드로 "커맨드(컨트롤)" + "F"를 누릅니다. "Entry Content"를 입력하고 "엔터"를 칩니다. "/* Entry Content */"를 찾습니다. ②"/* Entry Content */" 하단 부분이
moneymole.tistory.com



