
내 티스토리 블로그에 배너를 추가하려고 보니, 적절한 배너 사이즈가 뭔지 알아야겠더라고요. 내가 넣고자 하는 위치의 가로(혹은 세로) 사이즈를 쉽게 알 수 있는 방법을 알려드리겠습니다.
※ 저는 북 클럽 스킨을 사용하고 있습니다만, 이 방법은 어떤 스킨을 사용하시고 있어도 무방합니다.
1. 티스토리 블로그 스킨별 배너 가로 사이즈 확인 방법
사이즈를 확인하고 싶은 영역이 있는 화면에 접속합니다.

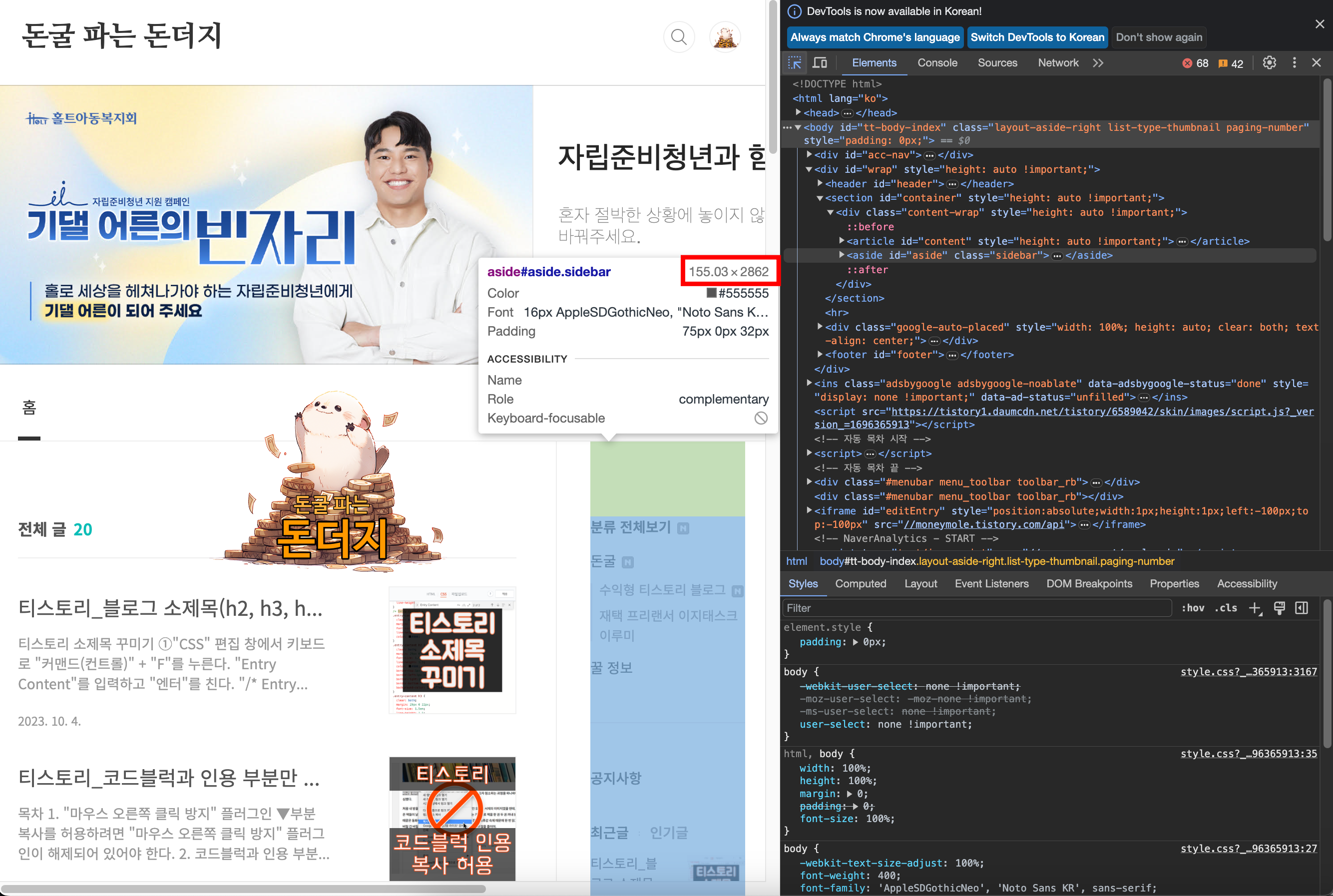
키보드로 "F12"를 누르면, 오른쪽에 창이 뜹니다.

오른쪽 창 좌상단 왼쪽에 있는 버튼을 누릅니다. (점선 네모 안에 화살표시가 있는 모양입니다.)

마우스를 움직여 확인하고 싶은 영역 위에 커서를 올려둡니다. 커서가 있는 곳에 해당 영역 색깔이 바뀌고, 그 위로 창이 뜨는 것을 볼 수 있습니다. 가장 위쪽에 "숫자 × 숫자"로 적혀있는 것이 바로 해당 영역의 사이즈입니다. "가로 × 세로" 사이즈라고 보시면 됩니다.

1-1. 티스토리 북 클럽 스킨 사이드바 가로 사이즈: 230
확인한 사이즈대로 배너를 만드니, 사이드바에 정확히 맞게 들어가는 배너를 볼 수 있었습니다.
2. 주의 사항
저는 반응형 웹스킨을 사용하고 있습니다. 따라서 창의 가로 크기가 작아지면 내용물들의 비율도 줄어듭니다. 창이 반응형으로 변한 상태에서 확인을 하면 작아진 창을 기준으로 한 사이즈가 나옵니다. 정확한 사이즈를 알려면 창을 최대로 키워 놓고 확인하시기 바랍니다.

※ 검색 엔진 최적화(SEO) 수익형 블로그 만들기
이외에도 검색 엔진 최적화에 도움이 되는 다른 방법들은 아래 글에 정리해 두었습니다.
티스토리 블로그_수익형 블로그 검색 엔진 최적화(SEO) 설정
수익형 티스토리 블로그 개설부터 세팅 방법의 모든 것입니다. 제대로 수익 내는 블로그 되는 그날까지! 열심히 달려보자고요!!!! 목차 1. 티스토리 새 블로그 만들기 티스토리에 회원가입 후 새
moneymole.tistory.com



